
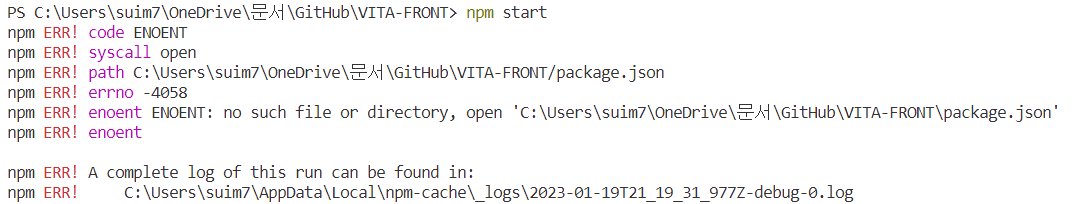
팀원이 푸쉬한 것을 풀 받고 비쥬얼코드 종료하고 다시 열어 npm start를 진행했는데 오류 발생,,,
해결방법
1. npm install을 한 후 다시 npm start를 해보기
2. npm install -g react-scripts 하고 다시 npm start 해보기
3. paclage.json 파일에 script 명령어에 start 스크립트 명령어 추가

4. error code 1에러 메세지가 나오면
package-lock.json과 package.json의 webpack을 지운 상태에서 npm install 해보기
* npm install시 “Cannot read property ‘mach’ of undefined 에러가 나오게 되면
package-lock.json을 지우고 다시npm install 해보기
5. cross-env: command not found 에러가 나온다면
npm install cross-env를 입력 해보기
6.Module not found: can’t resolve ‘react-router-dom’ 에러가 나온다면
npm install --save react react-dom react-scripts를 입력 해보기
7. 어떤 폴더를 열었는지 확인!
4번까지 진행을 하다가 package-lock.json과 package.json이 다시 설치가 되는 것을 보고 어떤 폴더를 열었는지 확인을 했습니다.
예상적중!!!
상위 폴더를 열고 npm start를 해서 에러가 발생...했던 거였습니다.

그래서 하위 폴더를 열고 npm start를 진행한 결과 에러 메세지 없이 잘 실행이 되었습니다.

결론
폴더를 잘보고 열자!
참고
https://kyj7337.github.io/posts/npmerrorhttps://infiduk.github.io/2021/09/06/react-dom.html




댓글