
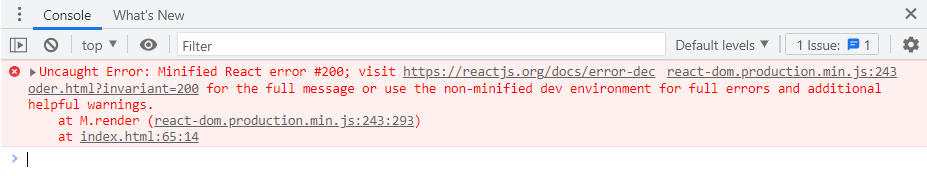
Minified React error #200;가 나면 먼저 오류 코드 안에 있는 링크에 들어가서 확인하기

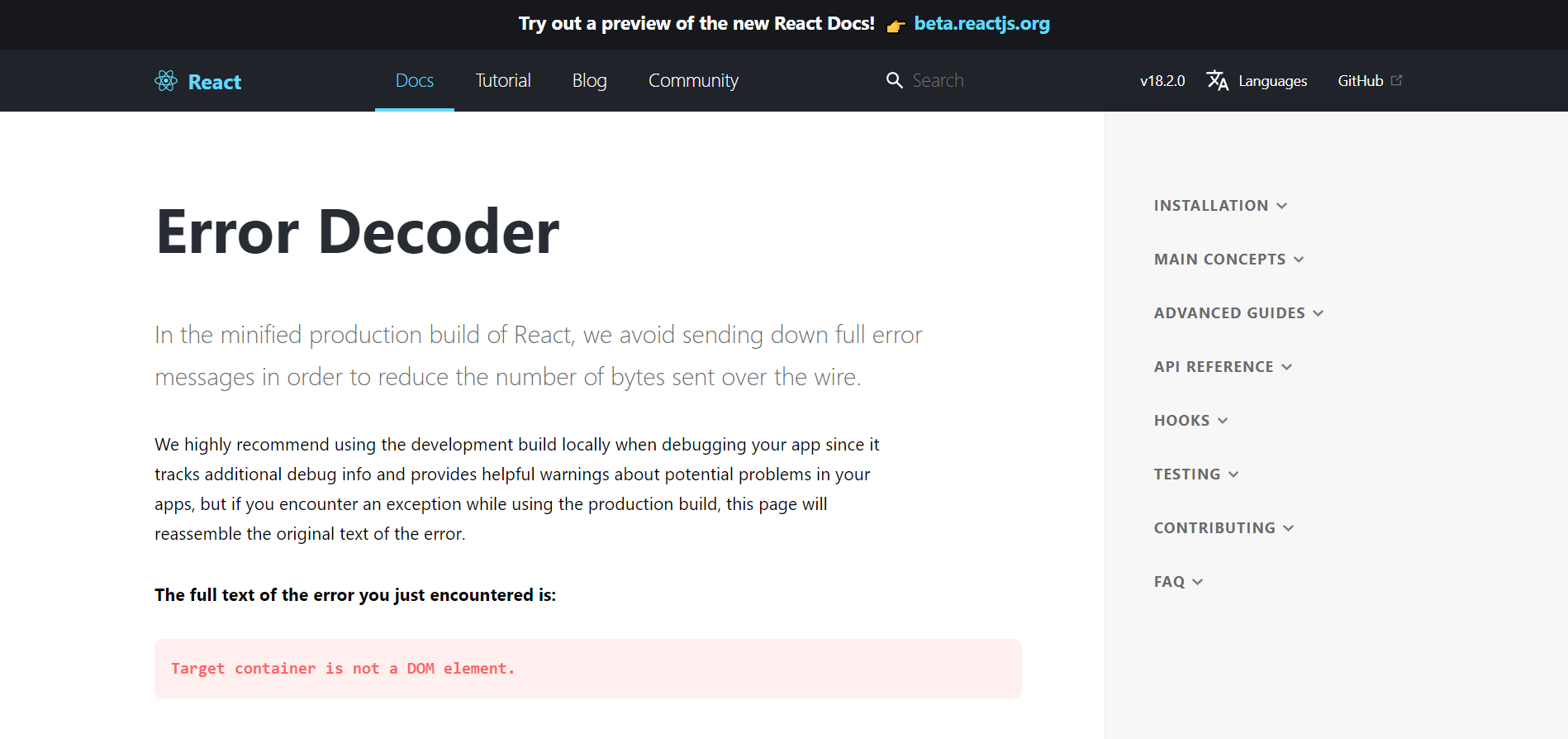
위와 같은 페이지와 함께 "Target container is not a DOM element."라는 오류 메세지 확인하기
오류가 발생한 원인
DOM에 렌더링 시 return하고자 하는 element를 찾을 수 없어서 발생했습니다.
해결방법
js 파일에서 가져오고자 하는 element 의 id 와 렌더링 될 element 의 id 를 맞춰주면 오류가 해결이 됩니다.
그래서 저는 아래 코드와 같이 작성을 했는데 오류가 발생하여
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById('root');
const span = React.createElement('span', null, "Hello I'm a span");
const btn = React.createElement('button', null, 'click me');
const container = React.createElement('div', null, [span, btn]);
ReactDOM.render(container, btn, span, root);
</script>
</html>아래와 같이 return 할 argument를 수정해줬더니 오류가 해결되었습니다
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById('root');
const span = React.createElement('span', null, "Hello I'm a span");
const btn = React.createElement('button', null, 'click me');
const container = React.createElement('div', null, [span, btn]);
ReactDOM.render(container, root);
</script>
</html>
결론
나의 오류 원인 : container로 묶은 span, btn을 한번 더 return을 해줘서 발생한 거 같습니다.
참고
https://stackoverflow.com/questions/64097973/uncaught-error-minified-react-error-200
https://infiduk.github.io/2021/09/06/react-dom.html
'Error' 카테고리의 다른 글
| [React] Uncaught SyntaxError: Unexpected token '<' (at jsx.html:57:7) (0) | 2023.01.22 |
|---|---|
| [React] npm start 에러 (0) | 2023.01.22 |
| [JavaScript]Cannot set property 'innerText' of app.js:3 null (0) | 2023.01.18 |




댓글